
What the client needed
Request for simple casino slot game development.
Slot machine simulation web-app running under Google Chrome.
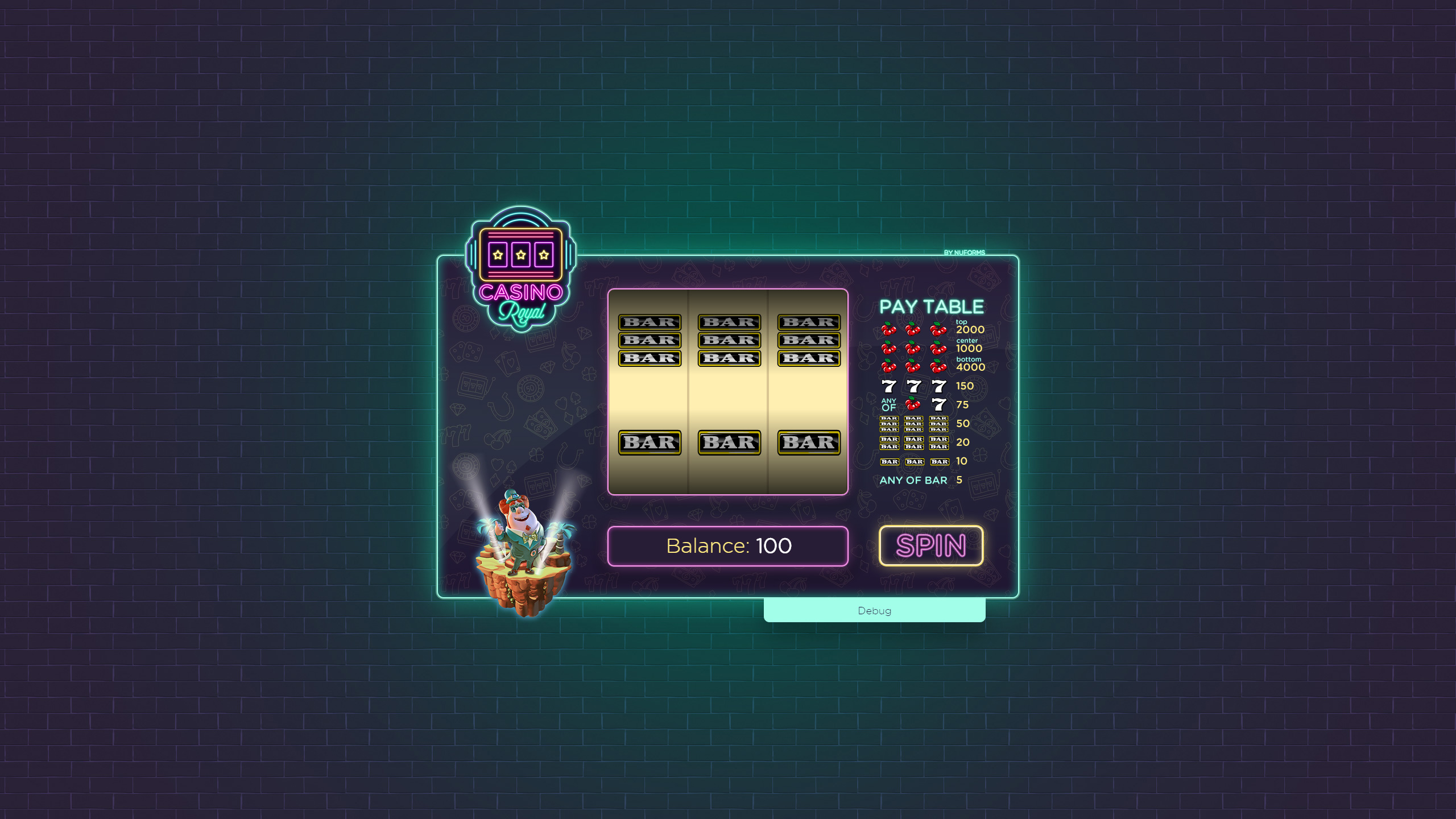
Slot machine page has following interface elements:
- Reels
- Pay-table
- Balance indicator (text-box)
- SPIN button
- Debug area

Technologies. Workflow.
App developed with Vue JavaScript Framework, styled with SASS and added JSON winning rate file.
I have researched different array comparing functions. I have been running performance tests on some of the more simple examples here with the following results: here (http://jsben.ch/vB3Qn).
My part of the project
App developed with Vue JavaScript Framework, styled with SASS and added JSON winning rate file.
Here are the steps I made:
- Research the best technique to accomplish the task. Vue is perfectly capable of powering Single-Page Applications.
- Slot machine reel on JsFiddle with Vue Framework.
- Slot machine graphic mock-up in Adobe Illustrator and Adobe Photoshop.
- Project in IDE PhpStorm, graphics and code combined, styles added – according to task.


Let’s start a new project together
Nuforms Design provides web design with development and promotion.
Service options and solutions for start-ups, small to mid-size businesses, enterprise organizations and marketing agencies.